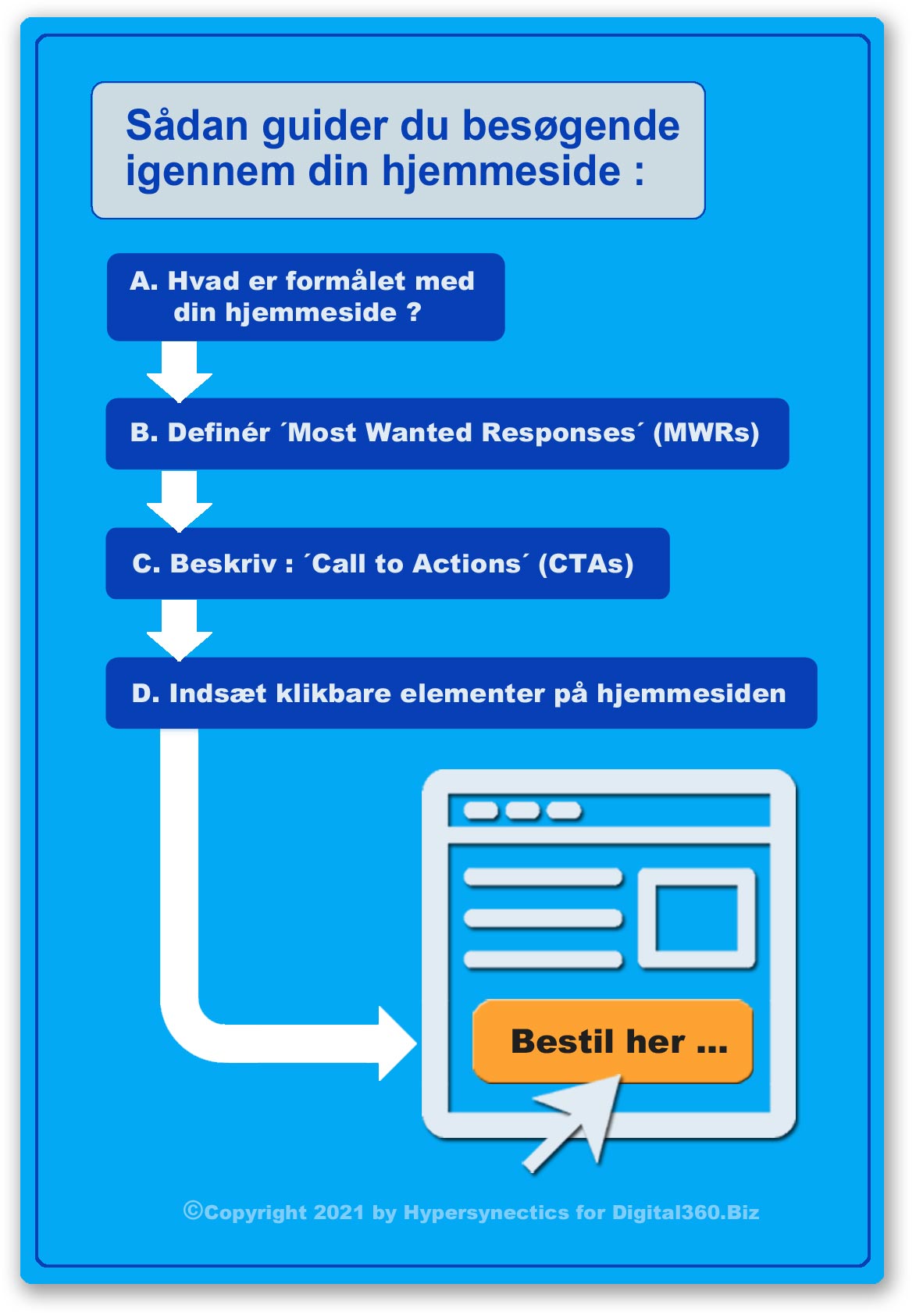
Sådan guider du besøgende igennem din hjemmeside
-
Fordi, det er dín hjemmeside
-
Og dermed, det er også dig, der bestemmer og definerer formålet med din hjemmeside
-
Således, det – i virkeligheden – er dig, der bestemmer, hvordan besøgende skal guides igennem din hjemmeside
-
Om CTAs – MWRs – Knapper oma. …
——— *** Artiklen er under udarbejdelse – 18-04-2021 *** ——————–
Et godt og gennemtænkt web design starter med – blandt mange andre ting – at få defineret og beskrevet :
1.Hvad er formålet med din hjemmeside *) ?
- Og, hvad er det, du allerhelst vil, at en besøgende på din hj.side skal foretage sig ?
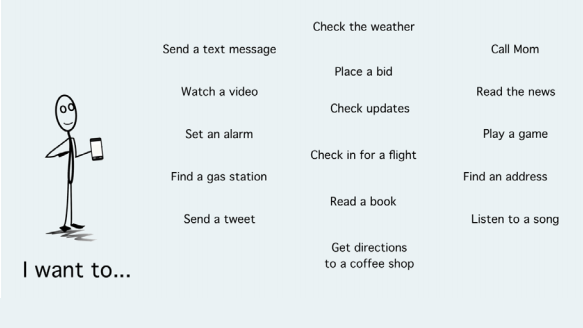
Jfr. Googles ´micro moments´
Link til info om ´micro moments´ her… ***
*) her menes både hjemmeside og webshop
Eller, for at gøre det – endnu – skarpere og tydeligere :
- Hvad er det – i virkeligheden – du allerhelst vil, at en besøgende på din hj.side foretager sig ?
For mange, så er det første, man ofte tænker på i fht. at få etableret en hjemmeside for ens virksomhed, blot at den fremstår ´pæn´ og indbydende.
Men, såfremt man kun ser på ens hjemmeside med udgangspunkt i dette – knapt så ambitiøse – formål, at man går glip af rigtig meget
Og, i sidste ende, at dette betyder – i værste fald … :
- = Færre besøgende der konverterer til henvendelser
- = Færre besøgende der konverterer til at blive kunder
2. MVRs =´Most Wanted Responses´
´Most Wanted Responses´ udgør netop dét, som man allerhelst vil, at en besøgende på en hj.side foretager sig – og, i prioriteret orden
Alle primære målgrupper skal opleve, at føle sig mødt på forsiden og/eller i menu-strukturen.
Alle primære produkter/ydelser skal være umiddelbart synlige og tilgængelige fra/vis forsiden – enten i indholdet på forsiden eller afspejlet i menu-strukturen.
Læs mere om MWRs :
https://www.internettips.com/website-most-wanted-response/
Hvad er MWRs ?
Hvordan finder du din hjemmesides MWRs ?
Hvad er gode eksempler på MWRs ?
3. CTAs = ´Call To Actions´
´Call to Actions´beskriver, hvad du ønsker en besøgende på din hjemmeside skal gøre ?
Man skal skrive netop det, som man ønsker at få folk til at gøre … = CTA
Alle de betydende MVRs bliver til CTAs på hj.siden
Hvad er CTAs ?
Hvordan finder du din hjemmesides CTAs ?
Hvad er gode eksempler på CTAs ?
4. Klikbare elementer på hjemmesiden
I praksis, så bliver CTAs til klikbare elementer på hjemmesiden.
´Klikbare elementer´ på hjemmesiden kan fex. være :
- Knapper
- Menu-punkter
- Tekst-links
- Klikbare fotos/billeder
- Formularer
Dvs. menu-punkter og/eller iøjnefaldende knapper fordelt ud over websiderne og/eller formularer
MWRs med 1. prioritet skal have en synlig, tydelig og prominent placering på hj.siden
Baseret på princippet om ´don´t make me think´
– https://www.digital360.biz/hvad-er-godt-web-design-1-dont-make-me-think/
Læs mere om gode knapper :
8 Tips to Create Enticing Website Buttons That Make People Click On Them
https://www.pinterest.dk/pin/78320481010832217/
7 Basic Rules for Button Design
https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4
3 gode grunde til at bruge knapper :
- don´t make me think – MWR
- besøgende fra mobil
- guide besøgende igennem hj.siden
Eksempel :
Lad os tage et enkelt og helt konkret eksempel :
Business case :
En lokal is-producent, der fremstiller kvalitets-is produceret af kvalitets-råvarer og lokale råvarer.
For denne virksomhed, så kunne det fex. være noget i retning af :
Formål med hjemmesiden – overordnet :
- At sælge is B2C i DK
- At sælge is B2B i DK
Formål med hjemmesiden – specifikt :
- At få gæster til at besøge den fysiske, lokale is-butik
- At få arrangører af fester og arrangementer til at bestille og leje en isbar
- At få caféer, restauranter mv. til at blive forhandler og sælge deres is i fbm. øvrige tilbud på spisestedets menu
- At få is-boder, kiosker, kaffevogne mv. til at blive forhandler af deres is
Formål med hjemmesiden -> MWRs :
MWRs – 1. prioritet :
- Besøg is-butikken
- Bestil en isbar
- Bliv forhandler
samt :
MWRs – 2. prioritet :
- Bestil is (til afhentning i butikken)
- Bliv opdateret via vores nyhedsbrev
- Forhør nærmere
samt :
MWRs – 3. prioritet :
- Find forhandler
- Send besked
- Læs mere
MWRs -> CTAs :
CTAs – 1. prioritet :
- Besøg is-butikken
- Bestil en isbar
- Bliv forhandler
samt :
CTAs – 2. prioritet :
- Bestil is (til afhentning i butikken)
- Bliv opdateret via vores nyhedsbrev
- Forhør nærmere
samt :
CTAs – 3. prioritet :
- Find forhandler
- Send besked
- Læs mere
CTAs -> Klikbare elementer på hjemmesiden :
Klikbare elementer – 1. prioritet :
- Besøg is-butikken -> Knap & menu-punkt
- Find Vej – Is-butikken -> Menu-punkt
- Bestil en isbar -> Knap, menupunkt & formular
- Bliv forhandler -> Knap, menupunkt & formular
samt :
Klikbare elementer – 2. prioritet :
- Bestil is (til afhentning i butikken) -> Knap, menu-punkt & formular
- Bliv opdateret via vores nyhedsbrev -> Menu-punkt & formular
- Forhør nærmere -> Menu-punkt & formular
samt :
Klikbare elementer – 3. prioritet :
- Find forhandler -> Menu-punkt
- Send besked -> Menu-punkt & formular
- Læs mere -> Knapper fordelt over alle websider
Læs også de andre artikler om, hvorledes du kan gøre det nemt for dine ´ambassadører´:
- Hjælp dig selv … ! – 1 – Fortæl mig (først) hvorfor … ?
- Hjælp dig selv … ! – 2 – Gør det nemt for dine ´ambassadører´!
- Hjælp dig selv … ! – 3 – Send mig dit færdige Linkedin-opslag – Første gang …
- Hjælp dig selv … ! – 4.1 – Til dig der er jobsøgende
*) Læs mere om ideérne, principperne og værdierne fra ´The Go-Giver´ :
- Sådan træffer du gode valg som virksomhedsejer ! – 7 – Derfor er Idé og Udførelse (execution) ikke helt det samme … ? - 6. december 2021
- Sådan træffer du gode valg som virksomhedsejer ! – 6 – Lyn-check – Hvor langt er du med din forretningsmodel ? - 6. december 2021
- Hjælp dig selv … ! – 5 – Hvad kan du gøre, for mig … ? - 21. april 2021




















![Professionelle Facebook- & Linkedin-grupper for selvstændige, iværksættere & virksomhedsejere i Danmark og Østjylland [Oversigt]](https://www.digital360.biz/wp-content/uploads/2019/04/professionelle-facebook-grupper-v0-2-90x60.jpg)
![Professionelle Facebook- & Linkedin-grupper for selvstændige, iværksættere & virksomhedsejere i Danmark og Østjylland [Oversigt]](https://www.digital360.biz/wp-content/uploads/2019/04/professionelle-facebook-grupper-v0-2-180x120.jpg)

