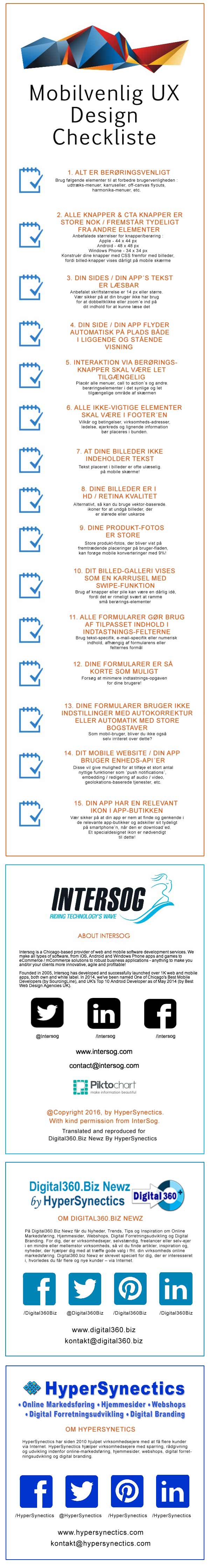
Mobilvenlig UX Design Checkliste [Infographics] :
En veritabel revolution !
En veritabel revolution i anvendelsen af Internet er foregået indenfor ganske få år.
Anvendelsen af mobile enheder som smartphones og tablets som supplement og alternativ til anvendelsen af bærbare og stationære PC´ere og computere er boom´et !
- I 2014 passerede vi ´the tipping point´, hvor der var flere mobile brugere på Internet, end brugere med bærbare eller stationære computere.
- I forsommeren 2015 annoncerede Google, at der var flere søgninger fra mobile enheder i USA + 10 andre lande, end søgninger fra bærbare eller stationære computere.
- Endvidere, hvis du som virksomhedsejer opsamler statistik-oplysninger fra dit eget website, så vil du selv ganske tydeligt se at denne trend, støt og roligt også slår igennem i Danmark
- Eller, at denne trend allerede ér slået igennem, afhængigt af hvad dit produkt er og hvem din målgruppe er.
Se analyser og trends omkring dette :
— Mobile Marketing Statistics compilation – 2016
— The Mobile Search Tipping Point: A Global Perspective (2015)
Konsekvensen af dette er, at en stor mængde af de de-facto standarder og best-practice´s, som over en længere årrække var blevet etableret i fht. brugervenlighed og ´godt webdesign´, ikke længere gælder.
Hvilket betyder, at der er helt nye regler, anbefalinger og standarder for ´godt webdesign´.
Og, hvad betyder det så for min virksomhed og mit website spørger du måske … ?
Well, ´et dårligt webdesign´ og ´dårlig brugervenlighed´ for brugere på/fra mobile enheder kan betyde, at disse brugere simpelthen forlader din hjemmeside, fordi den er for besværlig at anvende og for vanskelig at navigere rundt i … – Ganske enkelt !
Hvad gør jeg så, spørger du så måske som virksomhedsejer ?
Well, et sted at at starte, kan være at få check´et om det helt basale i fht. brugervenlighed og ´godt webdesign´ fungerer for din hjemmeside, også ved visning på mobile enheder.
Inspiration til en række af disse helt grundlæggende og vigtige huskepunkter finder du i checklisten i ovenstående infographics og/eller i nedenstående liste.
Mobilvenlig UX Design Checkliste [Infographics] :
- Alt er berøringsvenligt
Brug følgende elementer til at forbedre brugervenligheden :
– Udtræks-menuer
– Karruseller
– Off-canvas flyouts
– H armonika-menuer
– Etc. - Alle knapper og CTA-knapper er store nok / fremstår tydeligt fra andre elementer.
Anbefalede størrelser for knapper/berøring :
– Apple – 44 x 44 px
– Android – 48 x 48 px
– Windows Phone – 34 x 34 px
Konstruér dine knapper med CSS fremfor med billeder, fordi billed-knapper vises dårligt på mobile skærme. - Din sides / din app´s tekster er læsbare.
Anbefalet skriftstørrelse er 14 px eller større. Vær sikker på, at din bruger ikke har brug for at dobbeltklikke eller zoom´e ind på dit indhold for at kunne læse det. - Din side / din app flyder automatisk på plads, både i liggende og stående visning.
- Interaktion via berørings-knapper skal være let tilgængelig.
Placér alle menuer, call to action´s og andre berøringselementer i det synlige og let tilgængelige område af skærmen. - Alle ikke-vigtige elementer skal være i footer´en.
Vilkår og betingelser, virksomheds-adresser, ledelse, ejerkreds og lignende information bør placeres i bunden. - At dine billeder ikke indeholder tekst.
Tekst placeret i billeder er ofte ulæselig på mobile skærme! - Dine billeder er i HD / retina kvalitet.
Alternativt, så kan du bruge vektor-baserede ikoner for at undgå billeder, der er slørede eller uskarpe. - Dine produkt-fotos er store.
Store produkt-fotos, der bliver vist på fremtrædende placeringer på bruger-fladen, kan forøge mobile konverteringer med 9%! - Dit billed-galleri vises som en karrusel med swipe-funktion.
Brug af knapper eller pile, kan være en dårlig idé, fordi det er rimeligt svært at ramme små berørings-elementer. - Alle formularer gør brug af tilpasset indhold i indtastnings-felterne.
Brug tekst-specifik, e-mail-specifik eller numerisk indhold, afhængig af formularens eller felternes formål. - Dine formularer er så korte som muligt.
Forsøg at minimere indtastnings-opgaven for dine brugere! - Dine formularer bruger ikke indstillinger med autokorrektur eller automatik med store bogstaver.
Som mobil-bruger, bliver du ikke også selv irriteret over dette? - Dit mobile website / din app bruger enheds-API´er.
Disse vil give mulighed for at tilføje et stort antal nyttige funktioner som ´push notifications´, embedding / redigering af audio / video, geolokations-baserede tjenester, etc. - Din app har en relevant ikon i app-butikken.
Vær sikker på, at din app er nem at finde og genkende i de relevante app-butikker og adskiller sit tydeligt på smartphone´n, når den er download´ed. Et specialdesignet ikon er nødvendigt til dette!
—
Read the English version of the Mobile UX Design Checklist :
— ´Mobile UX Design Checklist´ – [Infographics] by Intersog
- Sådan træffer du gode valg som virksomhedsejer ! – 7 – Derfor er Idé og Udførelse (execution) ikke helt det samme … ? - 6. december 2021
- Sådan træffer du gode valg som virksomhedsejer ! – 6 – Lyn-check – Hvor langt er du med din forretningsmodel ? - 6. december 2021
- Hjælp dig selv … ! – 5 – Hvad kan du gøre, for mig … ? - 21. april 2021


![Mobilvenlig UX Design Checkliste [Infographics]](https://www.digital360.biz/wp-content/uploads/2016/11/2016-11-mobilvenlig-ux-design-checkliste-top-v0-2.jpg)

![Mobilvenlig UX Design Checkliste [Infographics]](https://www.digital360.biz/wp-content/uploads/2016/10/2016-10-pokemon-go-fremtidsteknologi-paa-din-smartphone-90x60.jpg)
![Mobilvenlig UX Design Checkliste [Infographics]](https://www.digital360.biz/wp-content/uploads/2016/12/2016-12-saadan-skriver-du-gode-salgstekster-1-EFU-modellen-90x60.jpg)
















